Hexo主题美化 | 给你的博客加上GITHUB日历云和分类雷达图
Previous
- 环境:Hexo4.2
- 主题:Volantis
- 本次主题美化基于blinkfox的hexo-theme-matery
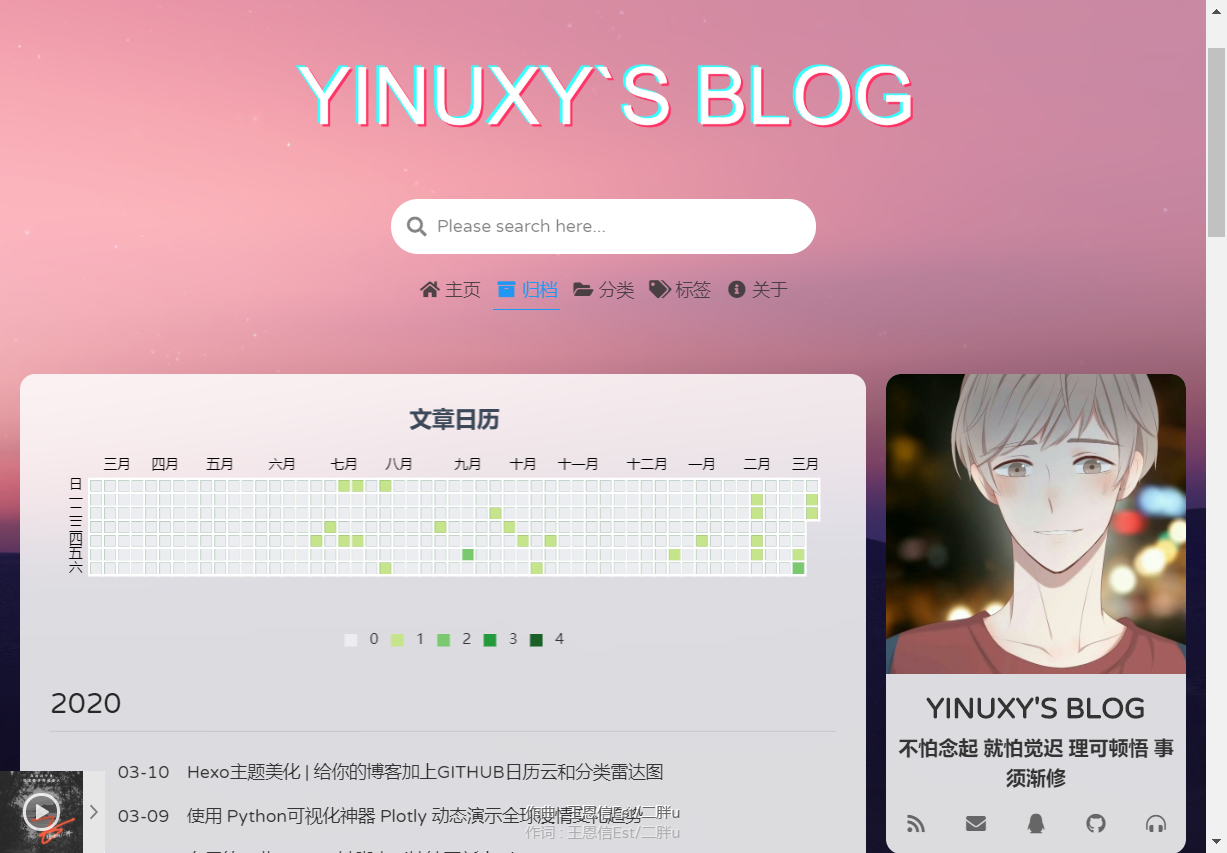
- 演示
GITHUB日历云
- 点击此
按钮 下载echarts.min.js文件放置于../volantis/source/js文件夹中 - 点击此
按钮 下载post-calendar.ejs文件放置于../volantis/layout/_widget文件夹中 - 打开刚刚下载的
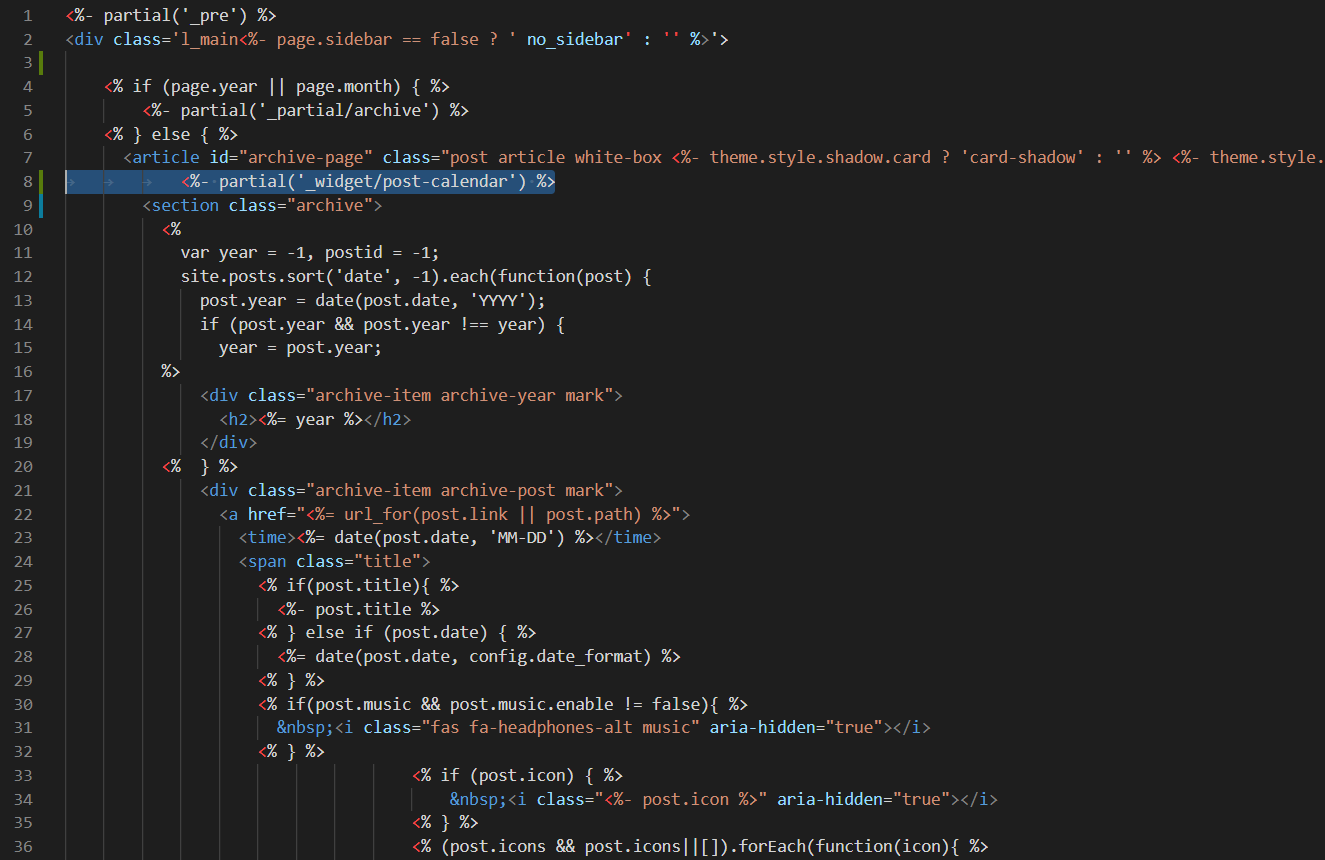
post-calendar.ejs文件,将第七行
替换为
<script type="text/javascript" src="/js/echarts.min.js"></script>- 在
../volantis/source/less/archive.less里面最后一个括号之前添加如下代码:/*日历云*/ #post-calendar { width: 100%; height: 200px; }
或者下载此<btn>[CSS](https://cdn.jsdelivr.net/gh/InfiniteYinux/cloud@2.44/Hexo/themeConfig/matery.css)</btn>文件后放置于`../volantis/source/css`文件夹中,然后在`../volantis/layout/_partial/head.ejs`中引入css文件,在`<!-- link -->`标记下方添加一行

标签云
- 点击此
按钮 下载echarts.min.js文件放置于../volantis/source/js文件夹中 - 点击此
按钮 下载tag-cloud.ejs文件放置于../volantis/layout/_widget文件夹中 - 打开刚刚下载的
tag-cloud.ejs文件,将
替换为<script type="text/javascript" src="<%- theme.jsDelivr.url %><%- theme.libs.js.echarts %>"></script>
<script type="text/javascript" src="/js/echarts.min.js"></script>- 使用
volantis主题的可以点击下载 按钮替换即可 - 非
volantis主题的需要下载此CSS 文件后放置于../volantis/source/css文件夹中,然后在../volantis/layout/_partial/head.ejs中引入css文件,在<!-- link -->标记下方添加一行
若引入后博客外观发生改变,则将如下代码复制粘贴于<link rel="stylesheet" type="text/css" href="/css/matery.css">../volantis/source/less/archive.less文件最后一个括号之前。/* tag-cloud */ .chip .tag-length { margin-left: 5px; margin-right: -2px; font-size: 0.5rem; } .chip-default .tag-length { color: #e91e63; margin-top: 1px; } .chip-active .tag-length { color: #fff; } .chip-container .tag-chips { margin: 1rem auto 0.5rem; max-width: 850px; text-align: center; } /*tags边框*/ .chip-container .chip { margin: 10px 10px; padding: 19px 14px; display: inline-flex; line-height: 0; font-size: 1rem; font-weight: 500; border-radius: 5px; cursor: pointer; box-shadow: 0 3px 5px rgba(0, 0, 0, .12); z-index: 0; } .chip-container .chip:hover { color: #fff; background: linear-gradient(to right, #4cbf30 0%, #0f9d58 100%) !important; }
6. 在你想让它显示的位置添加如下代码,例如我是将它放在`../volantis/layout/tag.ejs`中<%- partial(‘_widget/tag-cloud’) %>
添加排版后可能会出现跟主题不搭的情况,可以根据我的<btn>[tag](https://cdn.jsdelivr.net/gh/InfiniteYinux/cloud@2.44/Hexo/themeConfig/myfile/tag.ejs)</btn>文件适当修改。
7. 演示图
<fancybox>
<img src='https://cdn.jsdelivr.net/gh/InfiniteYinux/cloud@2.44/img/themePersonalization/output_2.png'>
</fancybox>
## 文章分类雷达图 ##
1. 点击此<btn>[按钮](https://cdn.jsdelivr.net/gh/InfiniteYinux/cloud@2.44/Hexo/themeConfig/echarts.min.js)</btn>下载`echarts.min.js`文件放置于`../volantis/source/js`文件夹中
2. 点击此<btn>[按钮](https://cdn.jsdelivr.net/gh/InfiniteYinux/cloud@2.44/Hexo/themeConfig/category-radar.ejs)</btn>下载`category-radar.ejs`文件放置于`../volantis/layout/_widget`文件夹中
3. 打开刚刚下载的`category-radar.ejs`文件,将
<fancybox>
<img src='https://cdn.jsdelivr.net/gh/InfiniteYinux/cloud@2.44/img/themePersonalization/output_3.png'>
</fancybox>
替换为
4. 在你想让它显示的位置添加如下代码,例如我是将它放在`../volantis/layout/tag.ejs`中<%- partial(‘_widget/category-radar’) %>
5. 演示图
<fancybox>
<img src='https://cdn.jsdelivr.net/gh/InfiniteYinux/cloud@2.44/img/themePersonalization/output_2.png'>
</fancybox>
## 其它个性化配置 ##
更多个性化配置可参考[TRHX](https://www.itrhx.com/)的博文[Hexo 博客主题个性化](https://www.itrhx.com/2018/08/27/A04-Hexo-blog-topic-personalization/)


